در دنیای امروزی پر از فناوری و ارتباطات، وبسایتها به عنوان یکی از ابزارهای اصلی برای ارتباط با مخاطبان و ارائه خدمات آنلاین، اهمیت بسیاری پیدا کردهاند. آموزش طراحی سایت به عنوان نقطه شروع برای هر فرد یا سازمانی که تصمیم به حضور در فضای آنلاین دارد، بسیار مهم است. اما طراحی سایت کاری چالشبرانگیز است و نیازمند دانش و مهارتهای خاصی است.
در این مقاله، به طور جامع به بررسی مفاهیم اساسی و اصول و آموزش طراحی سایت میپردازیم تا خوانندگان را در مسیری راهنمایی کنیم که چگونه وب سایتهای جذاب، کارآمد و با کیفیت بسازند. ما به این که چگونه از ابزارها و تکنولوژیهای مختلف استفاده کنیم، تا بهترین تجربه ممکن را به کاربران ارائه دهیم، خواهیم پرداخت.
از ایدهپردازی تا اجرا، از اصول اساسی طراحی تا تکنیکهای پیشرفته، ما به همراه شما خواهیم بود تا همه جوانب مهم در طراحی سایت را بررسی کنیم و به شما کمک کنیم تا مهارتهای لازم را به دست آورید تا به عنوان یک طراح سایت حرفهای موفقیت زیادی داشته باشید.
با ما همراه باشید تا به دنیای جذاب و پر از امکانات طراحی سایت وارد شوید و با توجه به راهنماییها و نکات مطرح شده، یک وبسایت حرفهای و جذاب بسازید.

مفهوم طراحی سایت
طراحی سایت به عنوان فرآیندی اساسی و حیاتی در دنیای دیجیتال به شمار میرود. این فرایند شامل طراحی، توسعه، و ایجاد یک رابط کاربری (UI) مناسب و تجربه کاربری (UX) برای وبسایت است. در واقع، یک وبسایت نه تنها یک صفحه ثابت نمایشی نیست، بلکه یک ابزار فعال برای برقراری ارتباط با مخاطبان، ارائه محتوا، خدمات، و حتی فروش محصولات و خدمات است.
هدف اصلی طراحی سایت ایجاد یک تجربه مثبت و مفید برای کاربران است. یک وب سایت کارآمد باید به صورت موجه و منطبق با نیازها و انتظارات کاربران طراحی شده و دارای طراحی بصری زیبا، ساختار ساده و کاربرپسند، و عملکرد قابل اعتماد باشد. از این رو، طراحی سایت نیازمند دانش و تجربه در زمینههای مختلفی از جمله طراحی رابط کاربری، برنامهنویسی وب، بهینهسازی موتورهای جستجو (SEO)، و تجربه کاربری (UX) میباشد.
بنابراین، درک اصول و مفاهیم پایهای طراحی سایت و بهرهگیری از بهترین روشها و ابزارها برای ایجاد یک وبسایت عالی، برای هر فرد یا سازمانی که به دنبال حضور موفق در فضای آنلاین است، بسیار حیاتی و ضروری است.
اصول طراحی سایت
طراحی یک وبسایت کارآمد و جذاب نیازمند رعایت اصول و رویههای مشخصی است که از آنجا که تجربه کاربری را بهبود میبخشد، بسیار حیاتی است. در این بخش، به معرفی و بررسی برخی از اصول اساسی طراحی وبسایت خواهیم پرداخت:
طراحی رابط کاربری (UI): در اینجا، به انتخاب رنگها، فونتها، آیکونها و ترکیب بندیهای مناسب پرداخته میشود. هدف از این اصول بهبود قابلیت استفاده و زیبایی وبسایت است.
تجربه کاربری (UX): مطالب این بخش بر روی ارائه یک تجربه مثبت و مناسب برای کاربران تمرکز دارد. از جمله موارد مورد بررسی، سادگی و آسانی در ناوبری، سرعت بارگذاری صفحات، و برخورداری از پاسخگویی مناسب به ورودیهای کاربران است.
قابلیت دسترسی و ریسپانسیو بودن: وبسایتهایی که قابلیت دسترسی برای افراد با معلولیتها و ریسپانسیو بودن برای تمامی دستگاهها را دارند، اهمیت بسیاری دارند. در اینجا به روشها و تکنیکهایی برای افزایش دسترسیپذیری و ریسپانسیو بودن وبسایت پرداخته میشود.

مطابقت با استانداردهای وب: رعایت استانداردهایی مانند HTML و CSS، و همچنین استفاده از روشهای بهینهسازی موتورهای جستجو (SEO) از دیگر اصول مهم در طراحی وبسایت است.
آزمون و ارزیابی مداوم: آزمون و ارزیابی مداوم تجربه کاربری وبسایت میتواند به بهبود پیوسته آن کمک کند. در اینجا به اهمیت انجام تستهای کاربری و ارزیابی عملکرد وبسایت پرداخته میشود.
این اصول اساسی به عنوان پایهای اساسی در طراحی هر وبسایتی بسیار حائز اهمیت هستند و به کمک رعایت آنها، میتوان وبسایتهایی با کیفیت، جذاب و موفق طراحی کرد.

ابزارها و تکنولوژیهای مورد استفاده در طراحی سایت
طراحی یک سایت نیازمند استفاده از ابزارها و تکنولوژیهای مختلفی است که این ابزارها به طراحان وب امکان میدهند تا وبسایتهایی با ظاهر و عملکرد حرفهای ایجاد کنند. در این بخش، به معرفی برخی از اصلیترین ابزارها و تکنولوژیهای مورد استفاده در آموزش طراحی سایت خواهیم پرداخت:
- HTML (HyperText Markup Language): HTML یک زبان مشخصه است که برای ساختاردهی محتوا در وبسایتها استفاده میشود. این زبان مشخصه امکان ایجاد انواع عناصر مانند متن، تصاویر، لینکها و فرمها را فراهم میکند.
- CSS (Cascading Style Sheets): CSS به طراحان امکان میدهد تا ظاهر و استایل وبسایتها را به وسیله تعیین و تنظیم کنند. با استفاده از CSS، میتوانید رنگها، فونتها، حاشیهها، و سایر خصوصیات ظاهری را تغییر دهید.
- JavaScript: JavaScript یک زبان برنامهنویسی است که به طراحان امکان افزودن انیمیشن، اثرات تعاملی، فرمهای پویا و بسیاری از ویژگیهای پیشرفته دیگر به وبسایتها را میدهد.
- Bootstrap: Bootstrap یک فریمورک مبتنی بر CSS و JavaScript است که ابزارها و قالبهای طراحی آماده را فراهم میکند که به طراحان وب امکان میدهد به راحتی وبسایتهای ریسپانسیو و جذاب ایجاد کنند.
- jQuery: jQuery یک کتابخانه جاوااسکریپت است که کدهای JavaScript را سادهتر و کمتر تکراری میکند، و برای ایجاد انیمیشنها، افزودن اثرات تعاملی، و مدیریت رویدادها استفاده میشود.
- Adobe XD و Sketch: این ابزارها برای طراحی رابط کاربری (UI) و تجربه کاربری (UX) وبسایتها به کار میروند و به طراحان امکان میدهند تا پیشنمایشهای تعاملی و مدلهای طراحی را ایجاد کنند.
این ابزارها و تکنولوژیها فقط بخشی از ابزارهایی هستند که در طراحی وبسایتهای جذاب و کارآمد مورد استفاده قرار میگیرند. با تسلط بر این ابزارها، طراحان وب میتوانند وبسایتهایی با کیفیت و با قابلیتهای پیشرفته ایجاد کنند.

ابزاز های طراحی سایت
وردپرس (WordPress) و جوملا (Joomla) هر دو سیستمهای مدیریت محتوا (CMS) هستند که برای ایجاد و مدیریت وبسایتها استفاده میشوند. این دو CMS محبوب بوده و هرکدام ویژگیها و قابلیتهای منحصر به فردی دارند که آنها را انتخابهای مناسبی برای افراد و شرکتها میسازد. در ادامه به معرفی هر یک از این CMSها و ویژگیهای آنها میپردازم:
-
- وردپرس یکی از معروفترین و پرکاربردترین CMSها است که برای ایجاد وبسایتهای مختلف از وبلاگها و سایتهای شخصی تا فروشگاههای آنلاین استفاده میشود.
- از جمله ویژگیهای برجسته وردپرس میتوان به پوستهها و افزونههای قدرتمند آن اشاره کرد. پوستهها (Themes) به کاربران امکان میدهند تا ظاهر وبسایت خود را به آسانی تغییر دهند و افزونهها (Plugins) ویژگیها و امکانات اضافی را به وبسایت اضافه میکنند.
- وردپرس دارای جامعهی فعالی از توسعهدهندگان، طراحان و کاربران است که میتوانند به ارائه پشتیبانی و راهنمایی برای کاربران کمک کنند.
-
- جوملا نیز یک CMS قدرتمند و محبوب است که برای ایجاد وبسایتهای مختلف از وبلاگها و سایتهای شخصی تا سایتهای شرکتی و فروشگاههای آنلاین استفاده میشود.
- این CMS دارای امکانات گستردهای است که به کاربران اجازه میدهد وبسایتهای پیچیده با ساختارهای مختلف را ایجاد کنند. همچنین دارای سیستم مدیریت کاربران، مدیریت محتوا و پیکربندی آسان است.
- جوملا همچنین دارای جامعهای فعال از توسعهدهندگان و کاربران است که افزونهها و پوستههای زیادی را برای این CMS توسعه دادهاند.
در کل، هر دو وردپرس و جوملا ابزارهای قدرتمندی برای ایجاد و مدیریت وبسایتهای مختلف هستند. انتخاب بین این دو معمولاً بر اساس نیازها و ترجیحات شخصی و یا مشخصات وبسایت مورد نظر انجام میشود.

مراحل طراحی سایت یک فرایند مهم و پیچیده است که نیازمند برنامهریزی دقیق و رویکرد سیستماتیک است. در ادامه، میتوانید مراحل اصلی طراحی وبسایت را مطرح کنید:
- تعیین اهداف و نیازها: در این مرحله، ابتدا باید اهداف و نیازهای وبسایت خود را به دقت تعیین کنید. این شامل تعیین مخاطبان هدف، اهداف کسب و کار، و انتظارات کاربران از وبسایت میشود.
- تحقیق و برنامهریزی: پس از تعیین اهداف، باید بازار و رقبا را بررسی کرده و تحقیقات لازم را انجام دهید. در این مرحله، مشخص میشود که وبسایت شما چه نوع محتوا و ویژگیهایی باید داشته باشد. همچنین برنامهریزی مربوط به ساختار وبسایت نیز در این مرحله انجام میشود.
- طراحی وبسایت: در این مرحله، به طراحی رابط کاربری (UI) و تجربه کاربری (UX) وبسایت میپردازید. این شامل طراحی صفحات مختلف، انتخاب رنگها، فونتها، و تصاویر، و ایجاد یک ظاهر جذاب و کارآمد برای وبسایت است.
- توسعه وبسایت: در این مرحله، با استفاده از زبانهای برنامهنویسی مانند HTML، CSS، JavaScript، و PHP، وبسایت شروع به توسعه و پیادهسازی میشود. این شامل ایجاد بخشهای پویا، فرمها، افزودنیها و قابلیتهای دیگر است.
- تست و رفع اشکال: پس از توسعه، وبسایت باید تحت آزمون قرار گیرد تا اطمینان حاصل شود که همه عملکردها به درستی کار میکنند و وبسایت به درستی بارگذاری میشود. همچنین، در این مرحله هر گونه خطا یا اشکالات فنی رفع میشوند.
- مراقبت و بهروزرسانی: وبسایت شما نیاز به مراقبت و بهروزرسانی دائمی دارد. این شامل انتشار محتوای جدید، بهروزرسانی امنیتی، و بهروزرسانی قالب و افزونهها میشود.
با رعایت این مراحل، میتوانید یک سایت موفق و جذاب ایجاد کنید که نیازهای کاربران را برآورده کند و به اهداف کسب و کار شما کمک کند.

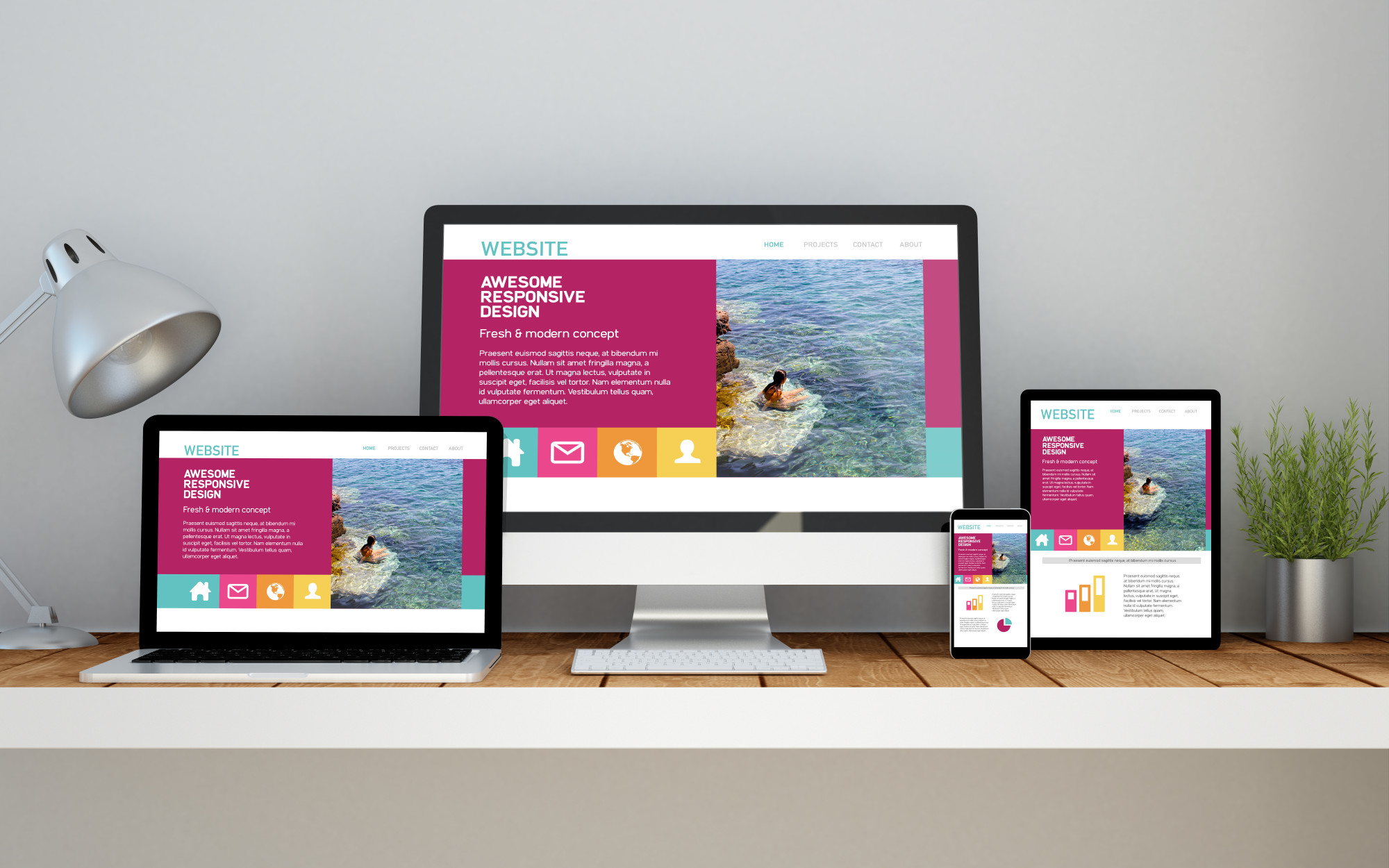
آموزش طراحی سایت ریسپانسیو یا واکنشگرا
وبسایتهای ریسپانسیو یک نوع وبسایت هستند که ظاهر و عملکرد آنها به طور خودکار با توجه به اندازه صفحه نمایش دستگاه کاربر تغییر میکند. به این معنا که وبسایت ریسپانسیو به درستی در تمامی دستگاهها، از جمله رایانههای رومیزی، تبلتها، و تلفنهای هوشمند، با برنامهریزی و طراحی مناسب نمایش داده میشود. این نوع وبسایتها با ایجاد یک تجربه کاربری (UX) مثبت و بهینه برای کاربران، از مزایای زیادی برخوردار هستند. در ادامه، موارد ویژه وبسایتهای ریسپانسیو را توضیح میدهیم:
سازگاری با اندازههای مختلف صفحه نمایش: طراحی سایت ریسپانسیو به طور خودکار تغییراتی در طراحی و نمایش محتوا اعمال میکند تا با اندازه صفحه نمایش دستگاه کاربر سازگار شود. این امکان به کاربران اجازه میدهد تا به راحتی از وبسایت شما با هر دستگاهی که دارند، استفاده کنند.
تجربه کاربری بهینه: وبسایتهای ریسپانسیو با استفاده از طراحی مناسب برای هر اندازه دستگاه، یک تجربه کاربری بهینه و سریع را فراهم میکنند. این شامل ناوبری آسان، محتوای خوانا و مرتب، و بارگذاری سریع صفحات است.
سؤالپرسی عمودی و افقی: وبسایت ریسپانسیو به طور خودکار تغییراتی در چیدمان و نمایش محتوا اعمال میکند تا به شکل عمودی و افقی صفحه نمایش دستگاه کاربر سازگار شود. این امکان به کاربران اجازه میدهد تا به راحتی و به شکل بهینه از وبسایت شما استفاده کنند.
SEO بهبود یافته: وبسایتهای ریسپانسیو دارای یک آدرس URL واحد هستند که برای همه دستگاهها یکسان است. این امر باعث بهبود بهینهسازی موتورهای جستجو (SEO) میشود و باعث افزایش رتبهبندی وبسایت در نتایج جستجو میشود.
سهولت در مدیریت: توسعه و مدیریت یک وبسایت ریسپانسیو به دلیل استفاده از یک کد واحد برای تمامی دستگاهها، نسبت به ایجاد و مدیریت نسخههای مختلف وبسایت برای هر دستگاه، سادهتر است.
با توجه به این موارد، طراحی سایت ریسپانسیو نه تنها تجربه کاربری بهتری را فراهم میکنند، بلکه با بهبود بهینهسازی موتورهای جستجو و سؤالپرسی دستگاه، ارزش و قدرت وبسایت شما را نیز افزایش میدهند.

منابع آموزش طراحی سایت
منابع آموزشی بسیاری برای یادگیری مفاهیم و مهارتهای مرتبط با آموزش طراحی سایت وجود دارند. این منابع شامل ویدئوهای آموزشی، مقالات، دورههای آموزشی آنلاین، و وبسایتهای مختلفی است که مطالب مرتبط را ارائه میدهند. در زیر چند منبع معتبر و مفید برای آموزش مهارتهای طراحی وبسایت را معرفی میکنم:
وبسایت Codecademy دارای دورههای آموزشی آنلاین در زمینههای مختلف برنامهنویسی و طراحی وبسایت است. این دورهها به طور تعاملی طراحی شدهاند و امکان تمرین در زمان واقعی را فراهم میکنند.
Udemy یکی از بزرگترین پلتفرمهای آموزشی آنلاین است که دورههای مختلفی در زمینه طراحی وبسایت و برنامهنویسی ارائه میدهد. این دورهها توسط متخصصین و اساتید معتبر ارائه میشوند.
MDN Web Docs یک منبع رایگان و معتبر برای یادگیری HTML، CSS، JavaScript و سایر تکنولوژیهای مرتبط با طراحی وبسایت است. این منبع حاوی مقالات، مستندات، و راهنماییهای جامع در زمینه توسعه وب است.
Coursera یک پلتفرم آموزشی آنلاین است که دورههای آموزشی در همه زمینههای طراحی وبسایت و برنامهنویسی ارائه میدهد. این دورهها توسط دانشگاهها و موسسات آموزشی معتبر سراسر جهان تدریس میشوند.
Stack Overflow یک انجمن آنلاین برنامهنویسان است که به کاربران امکان میدهد سوالات خود را مطرح کنند و از تجربیات و دانش دیگران بهرهمند شوند. این انجمن حاوی پرسش و پاسخهای مرتبط با توسعه وب نیز است.
W3Schools یکی از منابع آموزشی محبوب در زمینه یادگیری HTML، CSS، JavaScript و سایر تکنولوژیهای وب است. این وبسایت دارای مستندات و آموزشهای کامل و کاربردی است که به کاربران امکان یادگیری مفاهیم و تکنیکهای مرتبط با طراحی وب را میدهد.
YouTube حاوی ویدئوهای آموزشی بسیاری در زمینه طراحی وبسایت و برنامهنویسی است. از کانالهایی که میتوانید استفاده کنید، میتوان به Traversy Media، The Net Ninja، Codecourse، و Dev Ed اشاره کرد.
این منابع تنها چند نمونه از منابع موجود برای آموزش مهارتهای طراحی وبسایت هستند. با جستجو و انتخاب منابع مناسب بر اساس نیازهای خود، میتوانید مهارتهای لازم برای طراحی وبسایت را بهبود بخشید.

با توجه به منابع آموزشی فوق و دسترسی به منابع گوناگون برای یادگیری مفاهیم و مهارتهای طراحی سایت، افراد میتوانند با پیگیری مطالب و تمرینهای مرتبط، به طراحی سایتهای با کیفیت و جذاب دست یابند. همچنین، پیشرفت تکنولوژی و ارتقاء استانداردها در زمینه طراحی وب، فرصتهای بیشتری برای یادگیری و بهروزرسانی مهارتها فراهم میکند. از طرفی، توانایی طراحی سایتهای ریسپانسیو و تطبیقپذیر با دستگاههای مختلف، به افراد کمک میکند تا تجربه کاربری بهتری را فراهم کنند و در مسیر موفقیت حرکت کنند.
با استفاده از منابع معتبر و متنوع و انعکاس دقیق محتوای آموزشی، هر کسی میتواند در دنیای گسترده و جذاب طراحی وبسایت پا به عرصه بگذارد و به عنوان یک طراح وب حرفهای شناخته شود.









سلام منابع آموزش فارسی هم معرفی کنید
بهترین منبع برای آموزش طراحی سایت یوتیوب هست.