رنگها در طراحی سایت نه تنها جذابیت بصری را افزایش میدهند، بلکه احساسات و واکنشهای زیادی در مخاطبان ایجاد میکنند. این واکنشها اغلب بر اساس تأثیرات روانشناختی رنگها است که به طور معمول در زیر پوشش ذهنی فرد قرار میگیرند. روانشناسی رنگ در طراحی سایت تأثیر زیادی بر تجربه کاربری و تصمیمات آنها دارد. انتخاب درست رنگها، از جمله استفاده مناسب از رنگهای دکمهها، میتواند به بهبود نرخ تبدیل و فروش کمک کند. همراه با ما باشید تا بدانید کدام زمان باید از رنگ قرمز استفاده کنید و کدام زمان مناسب است برای انتخاب رنگ آبی!

روانشناسی رنگ در طراحی سایت چیست ؟

شناخت مفهوم رنگ ها در طراحی سایت
شناخت مفهوم رنگها در طراحی سایت امری بسیار اساسی و حیاتی است که بر تجربه کاربری و اثربخشی وبسایتها تأثیرگذار است. در طراحی سایت، رنگها نه تنها جلب توجه کاربران را فراهم میکنند بلکه احساسات، حالت مزاج، و حتی تصمیمات آنها را تحت تأثیر قرار میدهند. در ادامه به توضیح مهمترین نکات در مورد شناخت مفهوم رنگها در طراحی سایت میپردازم:
روانشناسی رنگ: درک روانشناختی رنگها بسیار حیاتی است. هر رنگ دارای معنای خاصی است و میتواند احساسات مختلفی را القا کند. برای مثال، قرمز احساس اضطراب یا انرژی فراوان را به کاربران انتقال میدهد، در حالی که آبی آرامش و اعتماد را نشان میدهد.
تضاد و هماهنگی: استفاده از تضاد و هماهنگی رنگی با دقت بالا میتواند تأثیرات چشمگیری در جلب توجه و تعامل کاربران داشته باشد. تضادهای قوی میتوانند توجه کاربران را جلب کنند، در حالی که هماهنگی رنگی بین اجزای مختلف سایت، احساس انسجام و ترتیب را ایجاد میکند.
تأثیر رنگ در نواحی مختلف صفحه: استفاده از رنگهای مختلف برای نواحی مختلف صفحه، میتواند تجربه کاربری را بهبود بخشد. به عنوان مثال، استفاده از رنگهای تیره برای پسزمینه و رنگهای روشن برای متن میتواند خوانایی و قابلیت دسترسی را افزایش دهد.
برندینگ و شناسایی بصری: انتخاب رنگهایی که با برند شما سازگاری دارند و شناسایی بصری قوی ایجاد میکنند، میتواند هویت بصری و تفاوت برندی را تقویت کند.

مفهوم روانشناسی رنگ آبی در طراحی سایت:

مفهوم روانشناسی رنگ قرمز در طراحی سایت:
در طراحی سایت، استفاده از رنگها به عنوان یک عنصر مهم میتواند تأثیر بسزایی بر تجربه کاربری داشته باشد. رنگ قرمز از جمله رنگهایی است که اغلب با احساساتی چون انرژی، اشتیاق، و هیجان مرتبط میشود. در روانشناسی رنگ، قرمز به عنوان یک رنگ فعال و پرانرژی شناخته میشود که میتواند توجه و انرژی را افزایش دهد.
در طراحی سایت، استفاده از رنگ قرمز ممکن است برای اهداف خاصی مورد استفاده قرار گیرد. به عنوان مثال:
فعالیتهای اضطراری یا فوری: رنگ قرمز معمولاً برای جلب توجه به مواردی مانند دکمههای “خرید فوری”، “ثبت نام فوری” و یا “اطلاعات اضطراری” استفاده میشود، زیرا این رنگ میتواند احساس فوریت و اهمیت اعمال را ایجاد کند.
انرژی و شور و هیجان: در سایتهای مرتبط با ورزش، مسابقات، یا هر فعالیتی که انرژی و هیجان را ارتقا دهد، رنگ قرمز برای افزایش این احساسات به کار میرود.
تخفیفات و فروش ویژه: برای جلب توجه به تخفیفات و پیشنهادهای ویژه، استفاده از رنگ قرمز میتواند موثر باشد، زیرا میتواند احساس شور و هیجان را برای خریداران ایجاد کند.
در هر صورت، استفاده از رنگ قرمز باید با دقت صورت گیرد، زیرا استفاده بیاندازه از آن میتواند برعکس عمل کرده و احساسات منفی مانند اضطراب و استرس را به کاربران منتقل کند.

مفهوم روانشناسی رنگ زرد در طراحی سایت:
رنگ زرد در طراحی سایت نیز همانند رنگهای دیگر، تأثیر قابل توجهی بر تجربه کاربری دارد. در روانشناسی رنگ، زرد به عنوان یک رنگ پرانرژی، خوشرو و پرانگیزه شناخته میشود که میتواند احساساتی چون شادی، خوشحالی و انرژی را به کاربران منتقل کند.
در طراحی سایت، استفاده از رنگ زرد میتواند به اهداف مختلفی کمک کند. به عنوان مثال:
به عنوان رنگ توجه و هشدار: رنگ زرد میتواند به عنوان یک رنگ توجهبرانگیز برای بخشهای مهم سایت مورد استفاده قرار گیرد. مثلاً، برای نمایش پیامهای هشداری یا اطلاعات مهم، این رنگ میتواند موثر باشد.
برای ایجاد احساس شادی و سرزندگی: در صفحاتی که باید احساس شادابی، خوشحالی و انرژی را به کاربران منتقل کنند، استفاده از رنگ زرد ممکن است مناسب باشد. برای مثال، در وبسایتهای مرتبط با تفریحات، رویدادها، یا محصولاتی که با شادی و انرژی مرتبط هستند، این رنگ میتواند مفید باشد.
برای جلب توجه به اطلاعات مهم: زمانی که میخواهید اطلاعات یا دکمههای خاصی را برجسته کنید، استفاده از رنگ زرد میتواند کارآمد باشد. این رنگ به دلیل شدت و روشنیاش، میتواند توجه کاربران را به آن نقطه جلب کند.
با این حال، استفاده از رنگ زرد باید با احتیاط انجام شود، زیرا برای برخی افراد ممکن است این رنگ باعث استرس یا اضطراب شود، به ویژه اگر به شدت و به شکل غیرمناسبی استفاده شود.

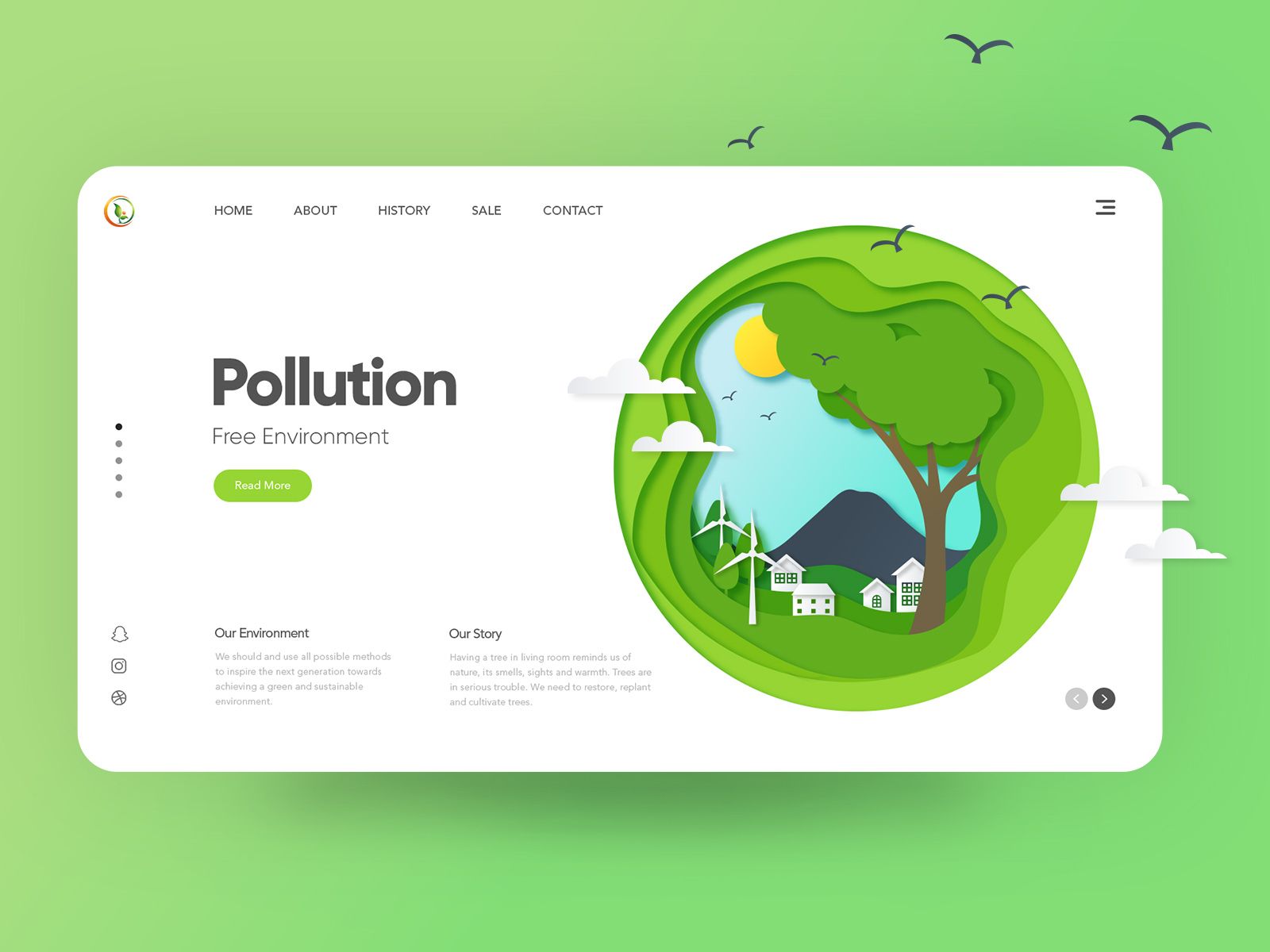
مفهوم روانشناسی رنگ سبز در طراحی سایت:
رنگ سبز یکی از رنگهایی است که در روانشناسی رنگ به عنوان نمادی از انرژی، ثبات، و آرامش شناخته میشود. در طراحی سایت، استفاده از رنگ سبز میتواند به اهداف مختلفی کمک کند و تجربه کاربری را بهبود بخشد. برخی از کاربردهای اصلی رنگ سبز در طراحی وب عبارتند از:
نماد طبیعت و اکولوژی: رنگ سبز اغلب با مفاهیمی چون طبیعت، محیط زیست، و اکولوژی مرتبط میشود. در نتیجه، در سایتهایی که مرتبط با زمینههایی مانند کمپینهای حفاظت از محیط زیست، محصولات ارگانیک، یا تورهای طبیعت میباشند، استفاده از رنگ سبز میتواند مناسب باشد.
آرامش و ثبات: رنگ سبز معمولاً احساس آرامش و ثبات را به کاربران منتقل میکند. بنابراین، در صفحاتی که میخواهید کاربران را به طور آرامش بخشی به مطالب یا خدمات خود جذب کنید، میتوانید از رنگ سبز استفاده کنید.
نمایانسازی ویژگیهای مثبت: استفاده از رنگ سبز میتواند ویژگیهای مثبتی مانند امنیت، رضایتمندی، و اعتماد به نفس را در محتوا یا خدمات شما نمایان کند. به عنوان مثال، در سایتهای بانکی یا سایتهای خدمات بهداشتی، استفاده از رنگ سبز میتواند احساس امنیت و ثبات را به کاربران انتقال دهد.
با این وجود، باید توجه داشت که تاثیرات رنگ بستگی به زمینه و محتوای سایت دارد و باید با دقت و با توجه به مخاطبان هدف استفاده شود تا بهترین نتیجه را برای تجربه کاربری به دست آورد.

مفهوم رنگ بنفش در طراحی سایت:
رنگ بنفش یکی از رنگهای جذاب و شاداب است که در روانشناسی رنگ به عنوان نمادی از لوکس، خلاقیت، رازآلودی و غمگینی شناخته میشود. در طراحی وب، استفاده از رنگ بنفش میتواند به تجربه کاربری اضافه کند و احساسات و انطباق با هدف سایت را تقویت کند. برخی از کاربردهای اصلی رنگ بنفش در طراحی سایت عبارتند از:
خلاقیت و نوآوری: رنگ بنفش به عنوان نمادی از خلاقیت و نوآوری شناخته میشود. استفاده از این رنگ در سایتهایی که با طراحیهای خلاقانه، فناوری جدید و یا صنایع خلاقانه مرتبط هستند، میتواند جذابیت و تمایز را افزایش دهد.
لوکس و زیبایی: بنفش یکی از رنگهایی است که با لوکس و زیبایی مرتبط میشود. بنابراین، در سایتهای مرتبط با صنایعی مانند مد، زیورآلات، فروشگاههای لوکس، یا خدمات مرتبط با زیبایی و آرایش، استفاده از رنگ بنفش میتواند جذابیت و الگوی برجسته را افزایش دهد.
رازآلودی و انگیزش برای کنجکاوی: بنفش به عنوان یک رنگ رازآلود و مرموز نیز شناخته میشود. در سایتهایی که میخواهند احساس کنجکاوی و انگیزش برای کشف محتوا یا خدمات خود را ایجاد کنند، استفاده از رنگ بنفش میتواند موثر باشد.
با این حال، استفاده از رنگ بنفش باید با احتیاط صورت گیرد، زیرا استفاده بیش از حد از آن ممکن است احساساتی مانند غم و انزوا را به کاربران منتقل کند. بهتر است این رنگ را با رنگهای دیگر ترکیب کرده و با توجه به محتوا و هدف سایت، استفاده مناسبی از آن را داشته باشید.

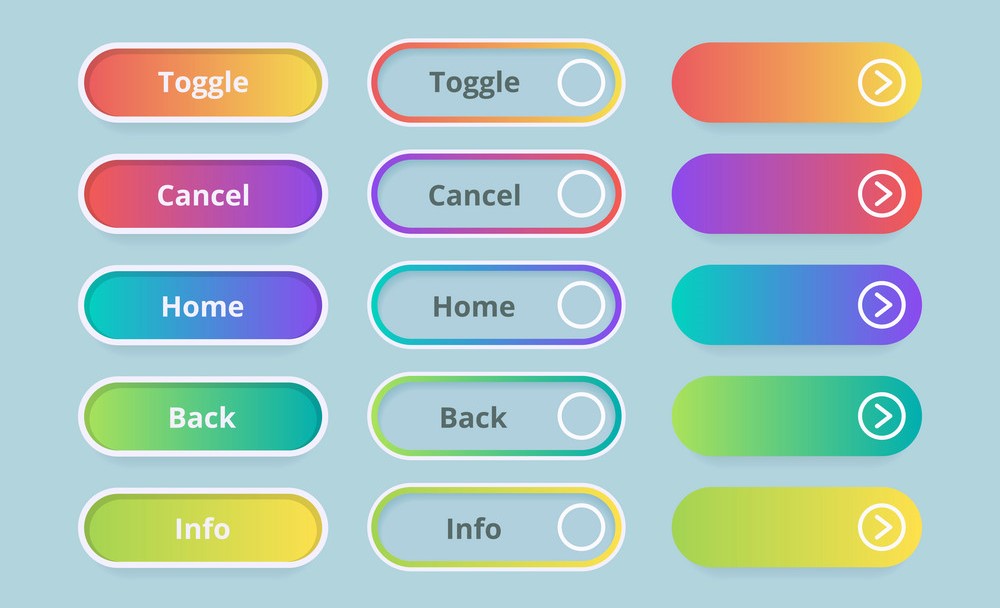
کاربرد رنگ های دکمه ها در طراحی سایت:
نگهای دکمهها در طراحی سایت نقش بسیار مهمی را ایفا میکنند زیرا دکمهها اغلب بخشهای اصلی تعامل کاربر با وبسایت هستند و باید به کاربران انگیزه و آگاهی لازم را برای انجام عمل موردنظر بدهند. استفاده از رنگهای مناسب برای دکمهها میتواند تأثیر بسزایی بر تجربه کاربری داشته باشد. در زیر توضیحاتی درباره کاربرد رنگهای مختلف برای دکمهها در طراحی سایت آورده شده است:
رنگ سبز: دکمههای با رنگ سبز معمولاً برای عملیاتی مانند “ثبتنام”، “ارسال فرم” یا “شروع” استفاده میشوند. رنگ سبز به عنوان نمادی از موفقیت و تأیید شناخته میشود، بنابراین مناسب است برای دکمههایی که کاربر را به انجام عملی مهم و موفقیتآمیز ترغیب میکنند.
رنگ قرمز: دکمههای با رنگ قرمز معمولاً برای عملیات اضطراری یا حذف مورد استفاده قرار میگیرند. رنگ قرمز به عنوان نمادی از هشدار و اضطرار شناخته میشود، بنابراین برای دکمههایی که انجام عملیات مهمی مثل حذف یا لغو را نشان میدهند، مناسب است.
رنگ آبی: دکمههای با رنگ آبی معمولاً برای انجام عملیاتی که مرتبط با مطالعه بیشتر، دریافت اطلاعات یا پیمایش در سایت استفاده میشوند. رنگ آبی به عنوان نمادی از اطلاعات و ارتباط شناخته میشود و برای دکمههایی که کاربر را به فعالیتهای مطالعه و اکتشاف موجودیت سایت تشویق میکنند، مناسب است.
رنگ نارنجی: دکمههای با رنگ نارنجی معمولاً برای دسترسی به مناطق مهم یا عملیاتی مثل “تماس با ما” یا “ثبتنام ورود” استفاده میشوند. این رنگ به عنوان نمادی از پرانرژی و فعالیت شناخته میشود و برای دکمههایی که کاربر را به انجام عملیات مهم و پویا ترغیب میکنند، مناسب است.
به طور کلی، انتخاب رنگ دکمهها باید با توجه به هدف و اهمیت عملیات مرتبط با آنها صورت گیرد تا تأثیر مثبتی بر تجربه کاربری داشته باشد.
کلام آخر:
در طراحی سایت، انتخاب رنگها برای عناصر مختلف از جمله دکمهها نقش بسیار مهمی در تجربه کاربری دارد. به طور کلی، رنگها در روانشناسی رنگ با مفاهیم و احساسات خاصی ارتباط دارند که میتوانند تأثیر مستقیمی بر رفتار و احساس کاربران داشته باشند. برای مثال، رنگ سبز معمولاً برای دکمههای مرتبط با عملیات موفقیتآمیز مورد استفاده قرار میگیرد، در حالی که رنگ قرمز به عنوان نمادی از هشدار و اضطرار شناخته میشود و برای دکمههایی که انجام عملیات اضطراری یا حذف را نشان میدهند، مناسب است. به همین ترتیب، رنگهای دیگر نیز با توجه به معانی و احساسات مرتبط، برای دکمهها انتخاب میشوند تا تأثیر مثبتی بر تجربه کاربری و موفقیت سایت داشته باشند.










۰ دیدگاه