عنوان: 10 روش برای بهبود طراحی سایت
طراحی سایت یک فرآیند پیچیده است که احتیاج به توجه به جزئیات دارد تا تجربه کاربری بهینهای فراهم شود. در این مقاله، ما به 10 روش برای بهبود طراحی سایت پرداختهایم که میتواند به شما در بهبود تجربه کاربری کمک کند:

استفاده از رنگهای مناسب:
استفاده از رنگها در طراحی سایت میتواند تأثیر بسزایی بر تجربه کاربری داشته باشد. رنگها نه تنها برای جلب توجه کاربران استفاده میشوند بلکه میتوانند احساسات و حساسیتهای خاصی را به آنها منتقل کنند. برای مثال، استفاده از رنگهای روشن و پرانرژی ممکن است احساس خوشحالی و فعالیت را در کاربران ایجاد کند، در حالی که رنگهای تیره و آرام معمولاً حس اعتماد و ثبات را به کاربران منتقل میکنند.
همچنین، ترکیب رنگها نیز بسیار مهم است. ترکیبهای هماهنگ و مطابق با سلیقههای طراحی به چشم کاربران خوشایند خواهد بود و انطباق بیشتری با وبسایت شما دارد.
در این بخش، شما باید به دقت رنگهای استفاده شده در وبسایت خود را انتخاب کنید و توجه داشته باشید که چگونه این رنگها با یکدیگر ترکیب میشوند تا یک تجربه هماهنگ و جذاب برای کاربران ایجاد شود.
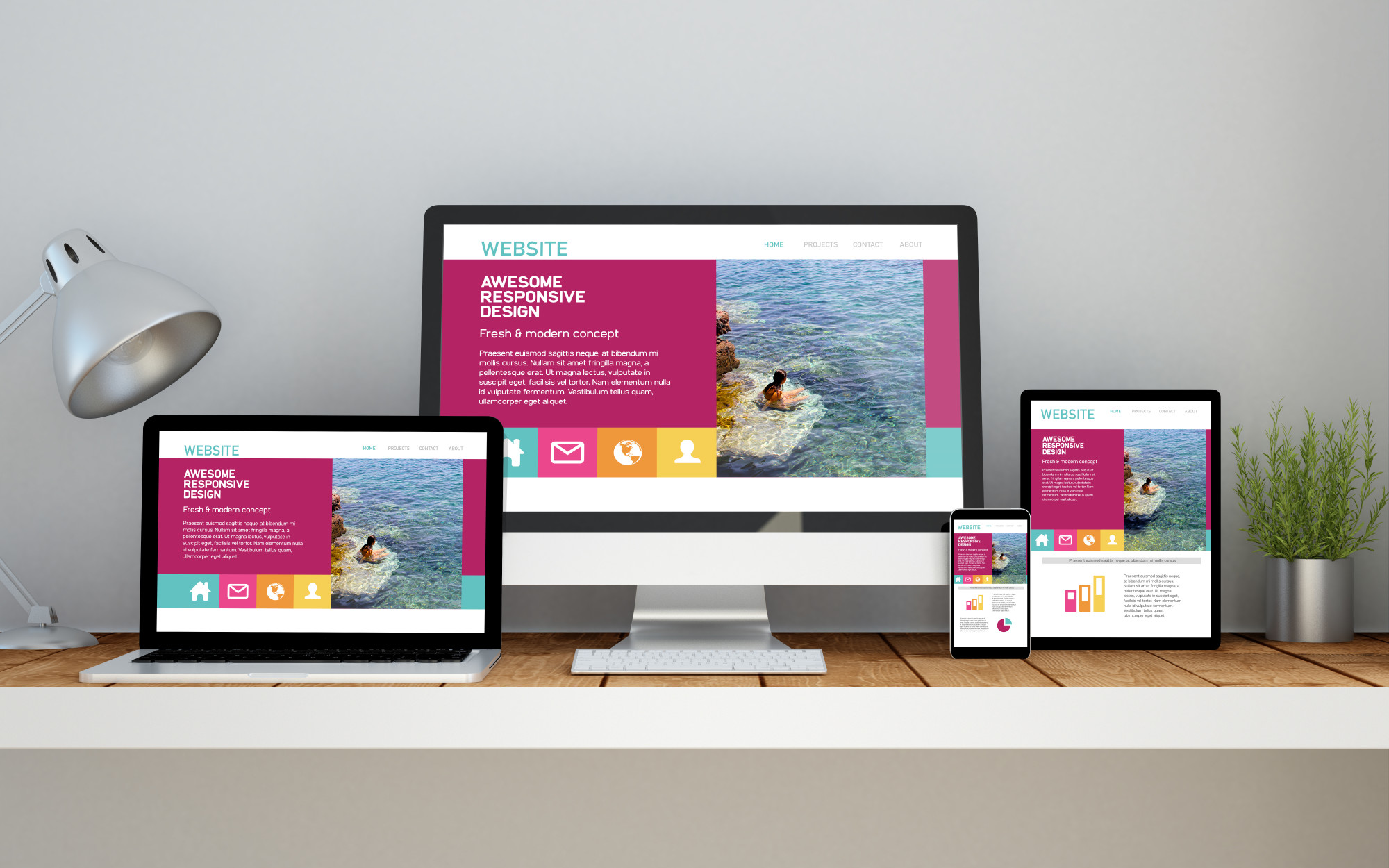
طراحی واکنشگرا:
طراحی واکنشگرا یکی از مهمترین عواملی است که بر تجربه کاربری وبسایت تأثیر میگذارد. این نوع طراحی به معنای این است که وبسایت شما قادر است به طور اتوماتیک با توجه به ابعاد صفحه نمایش دستگاه کاربر، اندازه و شکل آن را بهینه کند تا تجربه کاربری مناسبی را فراهم کند.
وبسایتهای واکنشگرا از تکنیکهایی مانند استفاده از شبکههای ریسپانسیو (Responsive Grids)، استفاده از تصاویر و فرمهای انعطافپذیر، و استفاده از روشهای CSS مانند Media Queries برای تغییر خصوصیات وبسایت بر اساس نیاز دستگاه کاربر استفاده میکنند.
با استفاده از طراحی واکنشگرا، در طراحی سایت شما بر روی هر دستگاهی، از جمله کامپیوترها، تلفنهای همراه و تبلتها، به طور صحیح نمایش داده میشود. این امر باعث میشود که کاربران به طور مساوی و راحت از وبسایت شما استفاده کنند، بدون اینکه نیازی به تغییر اندازه صفحه نمایش یا اسکرول افقی داشته باشند.
به این توجه کنید که امروزه بیشتر کاربران از دستگاههای مختلف برای مرور اینترنت استفاده میکنند، بنابراین طراحی واکنشگرا بسیار اساسی است تا به همه این دستگاهها به بهترین شکل پاسخ داده شود و تجربه کاربری بهینهای فراهم شود.

بهینهسازی سرعت بارگذاری:
سرعت بارگذاری وبسایت یکی از عوامل مهمی است که بر تجربه کاربری تأثیر مستقیم دارد. کاربران اغلب ترجیح میدهند که به سرعت به محتوا و اطلاعات مورد نیازشان دسترسی پیدا کنند و هر چه وبسایت سریعتر بارگذاری شود، احتمال بالاتری وجود دارد که کاربران در وبسایت بمانند و با آن تعامل داشته باشند.
برای بهینهسازی سرعت بارگذاری وبسایت، اولین گام مهم این است که تصاویر را بهینهسازی کنید. اندازه کردن تصاویر به اندازه مورد نیاز و فشردهسازی آنها میتواند بهبود قابل ملاحظهای در سرعت بارگذاری وبسایت داشته باشد. همچنین، کاهش حجم فایلهای CSS و JavaScript و کش کردن (Caching) آنها میتواند سرعت بارگذاری را بهبود بخشید.
از ابزارهای مختلفی برای اندازهگیری و بهینهسازی سرعت بارگذاری وبسایت استفاده میشود، از جمله Google PageSpeed Insights، GTmetrix، Pingdom و … است که به شما کمک میکنند تا مشکلاتی که سرعت بارگذاری را کاهش میدهند را شناسایی و رفع کنید.
بهبود سرعت بارگذاری وبسایت نه تنها تجربه کاربری را بهبود میبخشد، بلکه میتواند تأثیر مثبتی بر رتبهبندی در موتورهای جستجو نیز داشته باشد.
استفاده از فونتهای خوانا:
یکی از عوامل مهم در طراحی سایت، استفاده از فونتهایی است که خوانایی بالا دارند. هدف اصلی از انتخاب یک فونت خوانا، اطمینان از راحتی خواندن محتوای وبسایت توسط کاربران است. فونتهای خوانا باید به طور واضح و روان خوانده شوند و از هرگونه خستگی یا ناخوانایی جلوگیری کنند.
بهتر است از فونتهای ساده و روشن برای متن اصلی و محتوای وبسایت استفاده شود. فونتهایی مانند Arial، Helvetica، Open Sans، Roboto و … انتخابهای خوبی برای استفاده در وبسایتهایی با محتوای متنی هستند زیرا روانی کافی و خوانایی بالایی دارند.
همچنین، توجه به اندازه فونت نیز بسیار مهم است. اندازه فونت باید به گونهای باشد که کاربران به راحتی متن را بخوانند، بدون اینکه نیازی به بزرگنمایی یا کوچکنمایی متن باشد.
همچنین، ترکیب مناسب فونتها با یکدیگر نیز بسیار مهم است. استفاده از دو یا سه فونت متفاوت با هماهنگی در وبسایت میتواند به تنوع و زیبایی ظاهری کمک کند، اما باید مراقب بود که این ترکیب مناسب و هماهنگ باشد تا از آشفتگی ظاهری جلوگیری شود.
با استفاده از فونتهای خوانا و توجه به جزئیاتی مانند اندازه و ترکیب فونتها، میتوانید تجربه خوانندگان را بهبود بخشیده و وبسایت خود را به یک تجربه خواندنی و جذاب تبدیل کنید.

طراحی ساده و کاربرپسند:
طراحی ساده و کاربرپسند یکی از اصول اساسی در طراحی سایت است که بهبود تجربه کاربری را تضمین میکند. این اصل بر این ایده متکی است که وبسایت باید طوری طراحی شود که کاربران به راحتی به اطلاعات مورد نیاز خود دسترسی داشته باشند و فرآیند تعامل با وبسایت برای آنها راحت و ساده باشد.
برای رسیدن به یک طراحی ساده و کاربرپسند، شما باید به دقت به این موارد توجه کنید:
تمیزی و سادگی ظاهری: از طراحی با کلیترین زمینهها و ترکیبهای رنگی ساده استفاده کنید تا وبسایت به چشم کاربر آرام و مرتب بنظر برسد.
آسانی استفاده: رابط کاربری باید ساده و آشنا باشد، به طوری که کاربران به راحتی بتوانند به بخشهای مختلف وبسایت دسترسی داشته باشند و بدون هیچ گونه سرگرمی یا گیجی به محتوا دسترسی پیدا کنند.
ساختار سلسهمراتبی: ساختار منطقی و سلسهمراتبی در محتوا و ناوبری وبسایت به کاربران کمک میکند تا به راحتی به اطلاعات دلخواه خود دسترسی داشته باشند و از گمراه شدن در وبسایت جلوگیری شود.
زمان بارگذاری: وبسایت باید به سرعت بارگذاری شود تا کاربران بدون انتظار زیادی به محتوا دسترسی داشته باشند و از این طریق تجربهای راحت و رضایتبخش داشته باشند.
طراحی ساده و کاربرپسند نه تنها به تجربه کاربری کمک میکند بلکه میتواند ارتباط مثبتی با کاربران برقرار کند و باعث افزایش رضایت و بازگشت آنها به وبسایت شود.
استفاده از تصاویر ویدئویی جذاب:
استفاده از تصاویر و ویدئوهای جذاب میتواند به طراحی سایت شما ارزش افزوده بدهد و تجربه کاربری را بهبود بخشد. تصاویر و ویدئوهای جذاب میتوانند نقطه تمرکز کاربر را به خود جلب کرده و اطلاعات را به شکلی جذاب و دلنشین ارائه دهند.
برای استفاده از تصاویر و ویدئوهای جذاب، میتوانید به موارد زیر توجه کنید:
انتخاب تصاویر با کیفیت بالا: انتخاب تصاویر با کیفیت بالا و رزولوشن مناسب میتواند ظاهر وبسایت را بهبود بخشد و انطباق بیشتری با سلیقه کاربران داشته باشد.
ویرایش تصاویر: قبل از انتشار، تصاویر را ویرایش کنید تا بهترین نتیجه را بگیرید. این شامل قطع و تنظیم تصاویر، افزودن فیلترها، و تنظیمات نورپردازی میشود.
استفاده از ویدئوهای جذاب: اضافه کردن ویدئوهای جذاب میتواند به وبسایت شما رونق و جذابیت بیشتری ببخشد. میتوانید از ویدئوهای تبلیغاتی، آموزشی، یا توضیحی استفاده کنید که موضوع و محتوای وبسایت شما را بهبود دهند.
استفاده از گالری تصاویر و ویدئوها: ایجاد یک گالری تصاویر و ویدئوها که به طور منظم و زیبا نمایش داده میشود، میتواند تجربه دیداری کاربران را بهبود بخشد و آنها را به تعامل بیشتر با وبسایت شما تشویق کند.
استفاده از تصاویر و ویدئوهای جذاب نه تنها میتواند وبسایت شما را از نظر ظاهری بهبود بخشد، بلکه میتواند تجربه کاربری را هم بهبود ببخشد و باعث جذب بیشتری از کاربران شود.
میتوانید در صفحه طراحی سه بعدی نمونه کار های تصاویر سه بعدی را مشاهده کنید.

ایجاد محتوای متنوع:
ارائه محتوای متنوع در وبسایت شما میتواند به تنوع و جذابیت آن کمک کند و به کاربران انگیزه بیشتری برای بازدید و تعامل با وبسایت شما بدهد. محتوای متنوع شامل مقالات، ویدئوها، عکسها، نمونهکارها، نظرات کاربران و … میشود که از انواع مختلفی از محتواها و رسانهها تشکیل شدهاند.
با ایجاد محتوای متنوع، شما میتوانید به نیازهای مختلف کاربرانتان پاسخ دهید و تجربه کاربری را بهبود بخشید. به عنوان مثال، برخی از کاربران به خواندن مقالات علاقهمندند، در حالی که برخی دیگر به تماشای ویدئوها یا مشاهده عکسها علاقه دارند. از این رو، ارائه انواع مختلفی از محتواها میتواند برای جلب و رضایت کاربران مفید باشد.
همچنین، محتوای متنوع میتواند به بهبود سئو و رتبهبندی وبسایت شما در موتورهای جستجو کمک کند. محتوای متنوع باعث افزایش زمان بازدید کاربران، افزایش تعداد صفحات بازدید شده و افزایش تعامل کاربران با وبسایت میشود که این موارد میتوانند به بهبود رتبهبندی سایت شما در موتورهای جستجو کمک کنند.
به طور کلی، ایجاد محتوای متنوع میتواند به جذب و حفظ کاربران، بهبود تجربه کاربری و افزایش سئو وبسایت شما کمک کند.

ارائه اطلاعات مفید و محتوای با ارزش:
یکی از مهمترین عوامل موفقیت یک وبسایت، ارائه محتواهایی است که برای کاربران مفید و ارزشمند باشند. محتوای با ارزش نه تنها میتواند به رضایت کاربران کمک کند بلکه میتواند تاثیر مثبتی بر رتبهبندی سایت در موتورهای جستجو داشته باشد.
برای ارائه محتوای مفید و با ارزش، میتوانید به موارد زیر توجه کنید:
توجه به نیازهای کاربران: محتوای وبسایت باید به نیازها و مشکلات کاربران پاسخ دهد. بررسی نیازهای هدفمند کاربران و ارائه محتواهایی که به حل مشکلات آنها کمک کند، از اهمیت بالایی برخوردار است.
ارائه اطلاعات دقیق و به روز: اطلاعات ارائه شده باید دقیق و به روز باشد تا کاربران بتوانند به آن اعتماد کنند. اطمینان حاصل کنید که محتوای شما با آخرین اطلاعات و تحقیقات ارائه شده است.
ارائه محتوای منحصر به فرد: سعی کنید محتوایی ارائه دهید که از دیگر محتواها تفاوت داشته باشد و به کاربران چیزهای جدیدی یاد بدهد یا درک بهتری از موضوعاتی را برایشان فراهم کند.
تنوع محتوا: ارائه محتوای متنوع شامل مقالات، ویدئوها، نمونهکارها، راهنماها، نکات و ترفندها و … میتواند به جذب و توجه کاربران بیشتر کمک کند و تجربه کاربری را بهبود بخشد.
بهبود دسترسیپذیری وبسایت برای افراد با نیازهای ویژه:
یک وبسایت باید برای همه افراد قابل دسترسی باشد، از جمله افرادی که نیازهای ویژهای دارند مانند افراد با معلولیتهای جسمی یا حسی. بهبود دسترسیپذیری وبسایت برای این افراد به عنوان یک اصل اساسی در طراحی سایت مورد توجه قرار میگیرد.
برای بهبود دسترسیپذیری وبسایت برای افراد با نیازهای ویژه، میتوانید به موارد زیر توجه کنید:
استفاده از استانداردهای دسترسیپذیری: استفاده از استانداردهای دسترسیپذیری وب مانند WCAG (Guidelines for Accessible Websites) میتواند بهبود دسترسیپذیری وبسایت برای افراد با معلولیتهای مختلف را فراهم کند.
استفاده از عناصر قابل دسترسی: استفاده از عناصری مانند تگهای alt برای تصاویر، توضیحات مناسب برای ویدئوها، استفاده از فونتهای خوانا و بزرگ، و امکانات مانند افزایش و کاهش اندازه فونت و … میتوانند بهبود دسترسیپذیری را بهبود بخشند.
تست و ارزیابی: انجام تستها و ارزیابیهای دورهای بر روی وبسایت برای اطمینان از اینکه همه افراد به راحتی به محتوا و امکانات دسترسی دارند، بسیار مهم است.
ارائه گزینههای دستیابی: ارائه گزینههایی برای دستیابی به محتوا مانند امکان ناوبری با صفحهکلید، امکان تغییر اندازه فونت و رنگبندی، و امکانات دیگر، میتواند بهبود دسترسیپذیری را تضمین کند.

استفاده از روشهای بهینهسازی موتورهای جستجو (SEO):
بهینهسازی وبسایت برای موتورهای جستجو یا همان SEO، از اهمیت بسیاری برخوردار است زیرا باعث افزایش دیده شدن وبسایت شما در نتایج جستجوی موتورهای جستجوی معروف میشود. با استفاده از تکنیکها و استراتژیهای SEO، میتوانید وبسایت خود را برای کلمات کلیدی مرتبط با محتوای آن بهبود دهید و در رتبهبندی نتایج جستجو بهتر عمل کنید.
برخی از موارد مهم در بهینهسازی وبسایت شامل موارد زیر میشود:
پژوهش کلمات کلیدی: شناخت کلمات کلیدی مرتبط با صنعت یا موضوع وبسایت شما و استفاده از آنها در محتوا و ساختار وبسایت به منظور جلب ترافیک هدفمند بسیار مهم است.
بهینهسازی محتوا: ایجاد محتوای با کیفیت و متناسب با کلمات کلیدی انتخاب شده، افزایش ارزش وبسایت شما در نظر موتورهای جستجو و بهبود رتبهبندی آن را به همراه دارد.
بهینهسازی عناصر فنی: شامل بهینهسازی عناصر مانند عنوانها، توضیحات متا، URLها، ساختار لینکها و دیگر عناصر فنی وبسایت به منظور افزایش نمایانی و بهبود رتبهبندی در موتورهای جستجو.
بهبود سرعت بارگذاری وبسایت: سرعت بارگذاری وبسایت نقش بسیار مهمی در تجربه کاربری و همچنین رتبهبندی آن در موتورهای جستجو دارد. بنابراین، بهینهسازی سرعت بارگذاری وبسایت از اهمیت بالایی برخوردار است.
مدیریت بهبود مداوم: به دنبال مونیتورینگ و تجزیه و تحلیل عملکرد وبسایت، بازخوردهای کاربران و رصد تغییرات الگوریتمهای موتورهای جستجو برای بهبود مداوم عملکرد و بهینهسازی وبسایت باشید.







از کجا می تونم فونت های فارسی برای سایتم دانلود کنم و اینکه از المنتور واسه طراحی سایت استفاده می کنم چه طوری باید اونارو نصب کنم؟
می تونید از سایت های فونت یاب یا ایران فونت برای دانلود فونت ها استفاده کنید و برای نصب هم قسمت المنتور < فونت های سفارسی.